-
Notifications
You must be signed in to change notification settings - Fork 393
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
getDonators and donateToCampaign give errors #40
Comments
|
@adrianhajdin @KhGunindro (Since you completed the project ), I am wondering if you could help. |
|
Sure, I think you have a typo in the index.jsx file. The contract.call() method in the 'donate' function seems to take in the first parameter as 'donaateToCampaign' instead of 'donateToCampaign'. Also, in the CampaignDetails.jsx, in the handleDonate function , you only passed one parameter in the await donate(state.pId) give the amount as the second parameter like this : |
|
@KhGunindro , I named in the func donaateToCampaign in the smart contract by mistake, so using the same everywhere. |
|
@eeshaanSA can I see the whole index.jsx code? |
|
have you tried passing in this parameter ( { value: ethers.utils.parseEther(amount)}) to you |
|
whole index.jsx |
yes, i have. Theres some problem with coversion from a bignumber or something like that. 😞 |
|
@eeshaanSA Well, I do know where the problem is coming form but cannot pinpoint what exactly is causing it. It's most probably caused by the arguments that are passed to that contract.call() function. On the note, I found out another very crucial typo that just might be the case: |
|
please do update me if you find a solution to this bug😊 |
|
@KhGunindro you are a gem. Thanks a lot. I missed that. Thats for looking into this in so much detail. It works now. I owe you one. |
|
Hey Brother |
Thanks @KhGunindro it worked ! |
|
Thanks man, this worked for me. const donate = async (pId, amount) => { i was initially calling it as: const donate = async (pId, amount) => { }; |
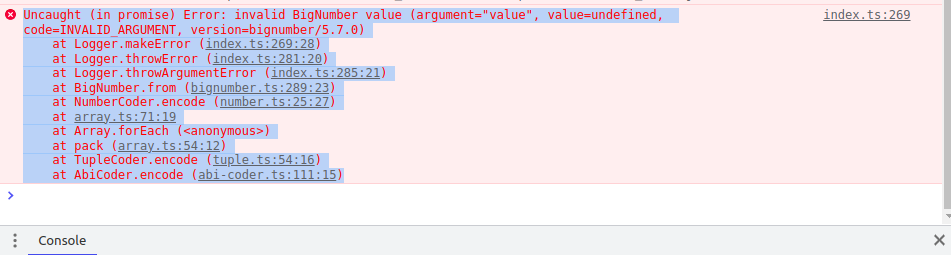
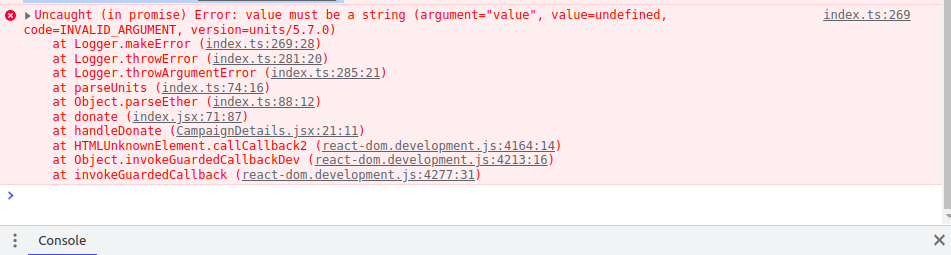
[BugFix - getDonators and donateToCampaign give errors #40]


getDonators error

donateToCampaign error

My Code:
index.jsx
CampaignDetails.jsx
The smart contract works fine. Tried using the ThirdWeb dashboard to make a trasaction, and it worked. The getDonators and Donate function both give errors, please help me solve them.
The text was updated successfully, but these errors were encountered: