We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
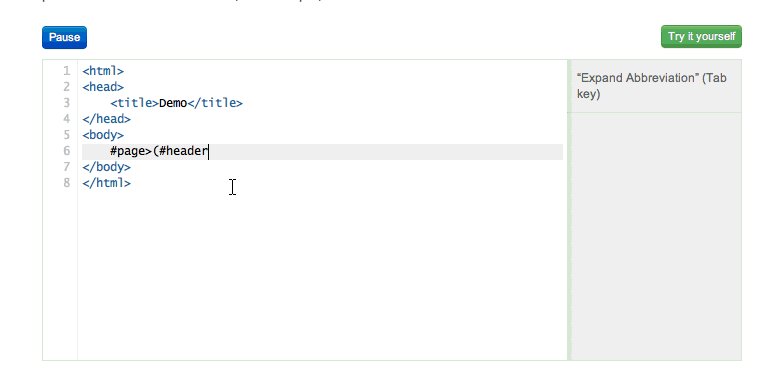
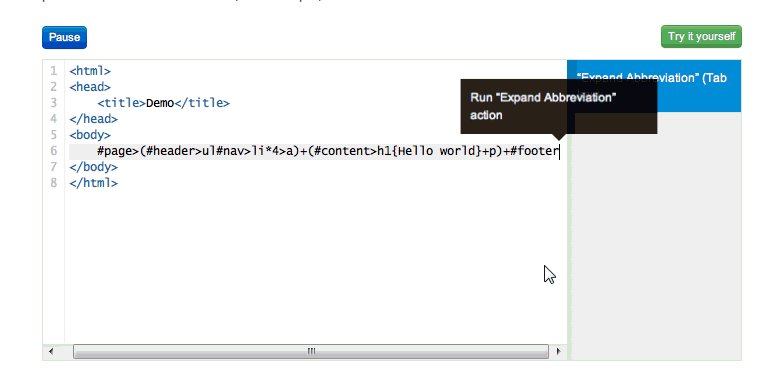
官网 http://docs.emmet.io/ 使用仿CSS选择器的语法来生成代码,大大提高了HTML/CSS代码编写的速度,比如下面的演示:
可以以插件的形式安装在dreamweaver,notepad++,editplus,sublime各个编辑器上,webstorm内置emmet插件。
emmet在sublime上的效果:
webstorm,intellij idea是内置的,不需要安装。
官网 http://lesscss.org/ LESS 将 CSS 赋予了动态语言的特性,如 变量, 继承, 运算, 函数. 通过npm安装less后,编译less到css为执行以下命令 lessc foo.less foo.css
lessc foo.less foo.css
http://sass-lang.com/ 类似LESS
官网 http://jade-lang.com/ Jade是一个html模版引擎。jade 将 HTML 赋予了动态语言的特性。 Jade语言需要编译来生成HTML代码,写Jade代替HTML可以极大减少代码量和提高可读性(习惯后)。
http://slim-lang.com/ 类似Jade
uglifyjs foo.js -m -o foo.min.js
java -jar yuicompressor.jar foo.js --charset UTF-8 -o foo.min.js
java -jar yuicompressor.jar foo.css --charset UTF-8 -o foo.min.css
http://tool.css-js.com/ http://tool.oschina.net/jscompress
http://livereload.com/ 动态监视文件夹文件变化,只要发现目标文件夹中有任何一个文件有改动,立刻通知浏览器刷新页面,这样就免除了手动按F5。
The text was updated successfully, but these errors were encountered:
No branches or pull requests
前端工程师优秀开发工具介绍
编辑器
轻量文本编辑器推荐
丰富的插件资源,安装各种插件成为强大的前端开发工具
必备插件Emmet、AllAutocomplete、MarkdownPreview、Javascript Beautify、CSS Format、HTMLPrettify
IDE推荐
被誉为最智能的JavaScript IDE
云IDE
demo在线演示
很多JS/CSS库引用自Google CDN,导致在国内引用不到。
代码效率工具 emmet
官网 http://docs.emmet.io/


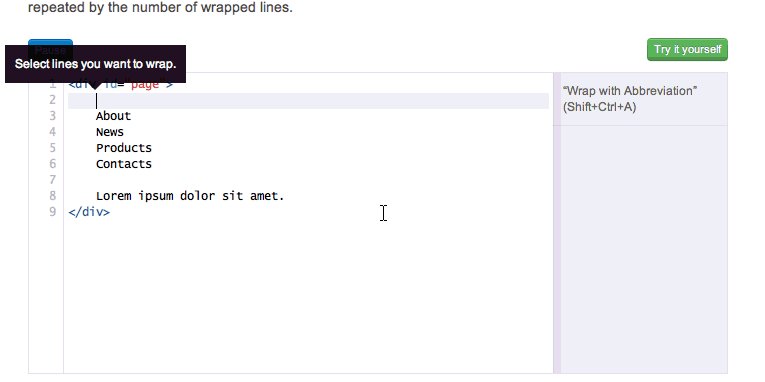
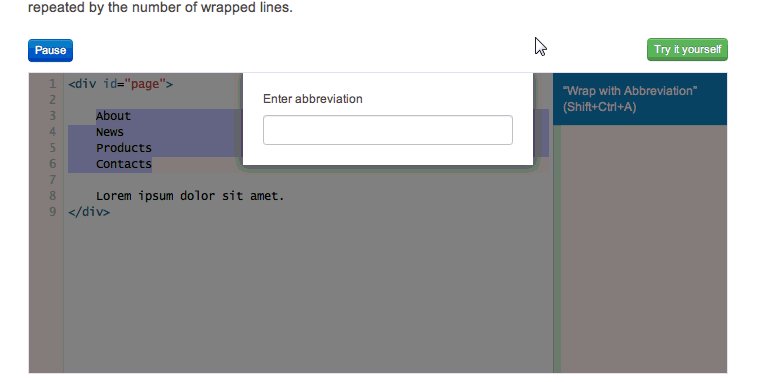
使用仿CSS选择器的语法来生成代码,大大提高了HTML/CSS代码编写的速度,比如下面的演示:
可以以插件的形式安装在dreamweaver,notepad++,editplus,sublime各个编辑器上,webstorm内置emmet插件。
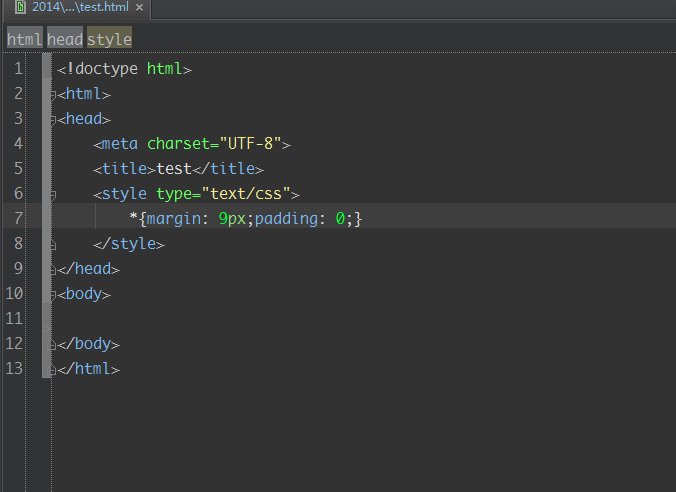
emmet在sublime上的效果:
webstorm,intellij idea是内置的,不需要安装。


js格式化工具
js语法检查工具
JSHint跟作为JSLint的一个分支,JSHint提供更多的自定义配置项。
很多编辑器会提供JSHint插件
它的某些检查过于严苛,可配置项也比JSHint要少。
很多编辑器会提供JSHint插件
适合代码显示的等宽字体
LESS
官网 http://lesscss.org/
LESS 将 CSS 赋予了动态语言的特性,如 变量, 继承, 运算, 函数.
通过npm安装less后,编译less到css为执行以下命令
lessc foo.less foo.cssSASS
http://sass-lang.com/
类似LESS
Jade
官网 http://jade-lang.com/
Jade是一个html模版引擎。jade 将 HTML 赋予了动态语言的特性。
Jade语言需要编译来生成HTML代码,写Jade代替HTML可以极大减少代码量和提高可读性(习惯后)。
Slim
http://slim-lang.com/
类似Jade
代码压缩
JS压缩工具
基于Node.js的压缩工具,是目前最流行的JS压缩工具,JQuery 就是使用此工具压缩,UglifyJS 压缩率高,压缩选项多,会以减少字节数为目的修改JS表达式。
通过npm安装uglifyjs后执行以下命令可压缩JS
uglifyjs foo.js -m -o foo.min.js基于Java的压缩工具,虽然压缩率不是最高的,并不以减少字节数为目的修改代码,相当安全,易用。
下载yuicompressor.jar后执行以下命令可压缩JS
java -jar yuicompressor.jar foo.js --charset UTF-8 -o foo.min.jsCSS压缩工具
下载yuicompressor.jar后执行以下命令可压缩CSS
java -jar yuicompressor.jar foo.css --charset UTF-8 -o foo.min.css在线压缩工具
http://tool.css-js.com/
http://tool.oschina.net/jscompress
构建任务运行工具
别用 Grunt 了,用 Gulp!。
前端模块管理器
网页调试工具
LiveReLoad
http://livereload.com/
动态监视文件夹文件变化,只要发现目标文件夹中有任何一个文件有改动,立刻通知浏览器刷新页面,这样就免除了手动按F5。
IE下内存泄漏排查
用于抓包调试页面的HTTP代理
远程调试在线文件
类似Fiddler,在调试手机网页上比Fiddler更便利
IE多版本共存
虽然IEtester中的IE浏览器表现与系统原生IE浏览器有很多差异,而且还经常崩溃。但毕竟不用装虚拟机那么麻烦。
IEtester中的IE浏览器表现与系统原生IE浏览器有很多差异,这时你需要在虚拟机中安装低版本IE来调试。
VMware Player 是免费的。
虽然IE Collection中的IE浏览器经常崩溃。但毕竟不用装虚拟机那么麻烦。
Http web服务器(用于测试ajax应用)
任意目录下执行anywhere命令就可以把这个目录变成一个静态文件服务器的根目录
小巧(前提是系统必须安装 .NET Framework)
一个图形界面的APM管理工具,方便地可视化配置Apache虚拟主机、虚拟目录、端口。APMServ5.2.6集成了Apache 2.2.9、PHP 5.2.6、MySQL 5.1.28&4.0.26、Nginx 0.7.19、Memcached 1.2.4、phpMyAdmin 2.11.9.2、OpenSSL、SQLite、ZendOptimizer。作者2008年就已经停止更新此工具。
小巧 (无须安装 .NET Framework),Netbox官网2004年就已经停止更新此工具。
吸色器
吸色器&配色参照
设计稿标注、测量工具
截图
QQ随时开着,用来截图很方便,推荐修改一下截图快捷键,不要用到alt键,以免把当前软件展开的下拉菜单折叠。
https://evernote.com/intl/zh-cn/skitch/ 强大的标注功能
附带 屏幕取色器 屏幕标尺 屏幕录像功能
看图软件
原型制作
文件比对工具
知识管理
思维导图
美观、易用
参考手册
The text was updated successfully, but these errors were encountered: