We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
1、表单工具使用MVVM框架实现是合适的,目前的MVVM框架只有Avalon.js兼容IE6,体积也小巧,就用Avalon了。 3、参考现有成熟在线表单制作工具,主要参考其交互方式。 4、如果调研的在线表单制作工具中有基于MVVM的实现,代码亦可参考。
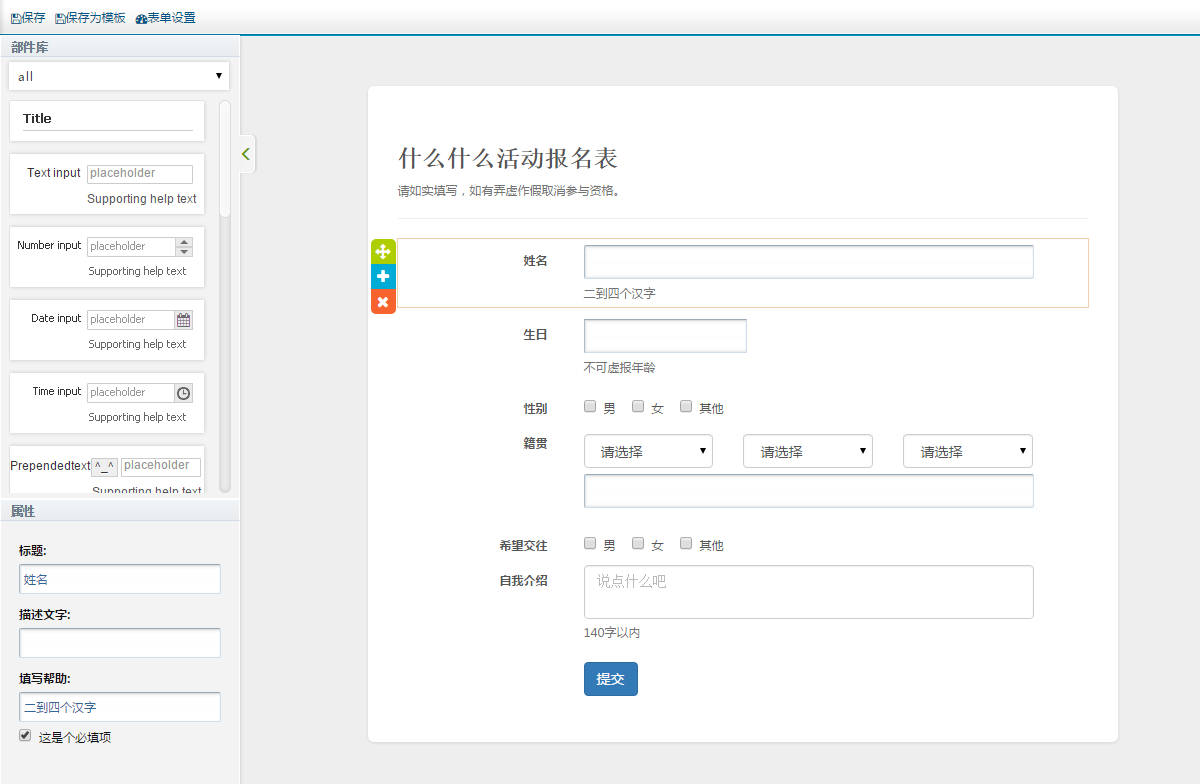
三、最终效果 1、编辑
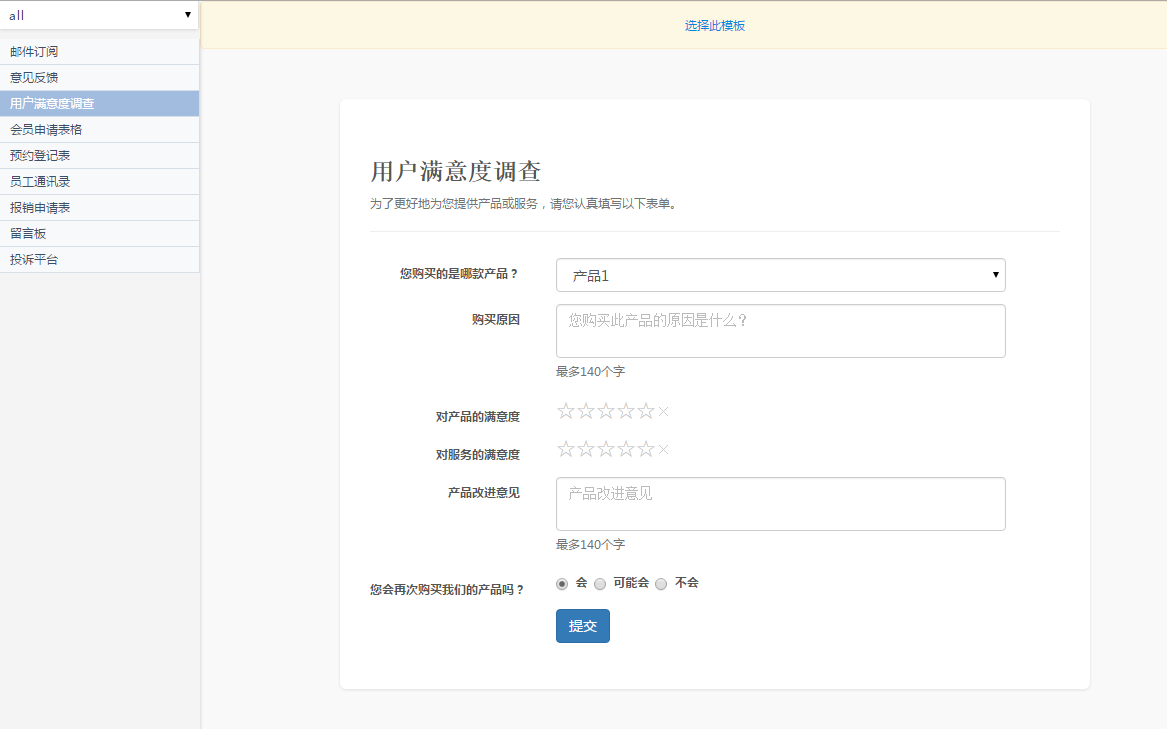
2、模板选择
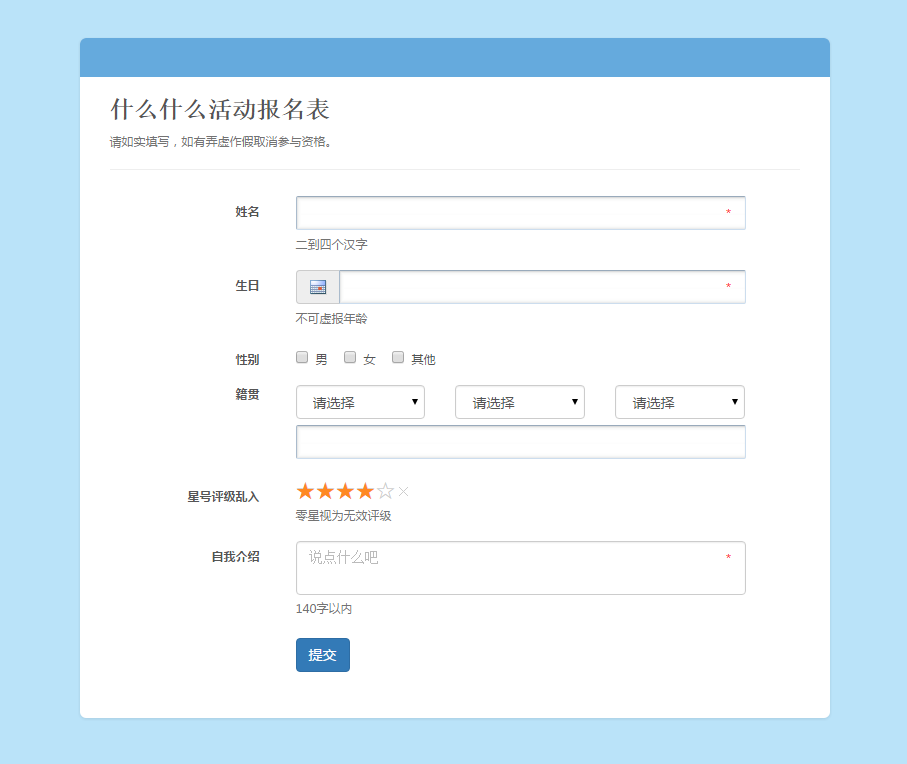
3、预览
The text was updated successfully, but these errors were encountered:
No branches or pull requests
基本思路:
1、表单工具使用MVVM框架实现是合适的,目前的MVVM框架只有Avalon.js兼容IE6,体积也小巧,就用Avalon了。
3、参考现有成熟在线表单制作工具,主要参考其交互方式。
4、如果调研的在线表单制作工具中有基于MVVM的实现,代码亦可参考。
代码实现
if($('').appendTo(document.body).css('position')=='absolute'){}
如果要判断是否有引用bootstrap的组件js,我觉得用 if($.event.special.bsTransitionEnd)
三、最终效果

1、编辑
2、模板选择

3、预览

The text was updated successfully, but these errors were encountered: